app 우클릭 > New > Image Asset

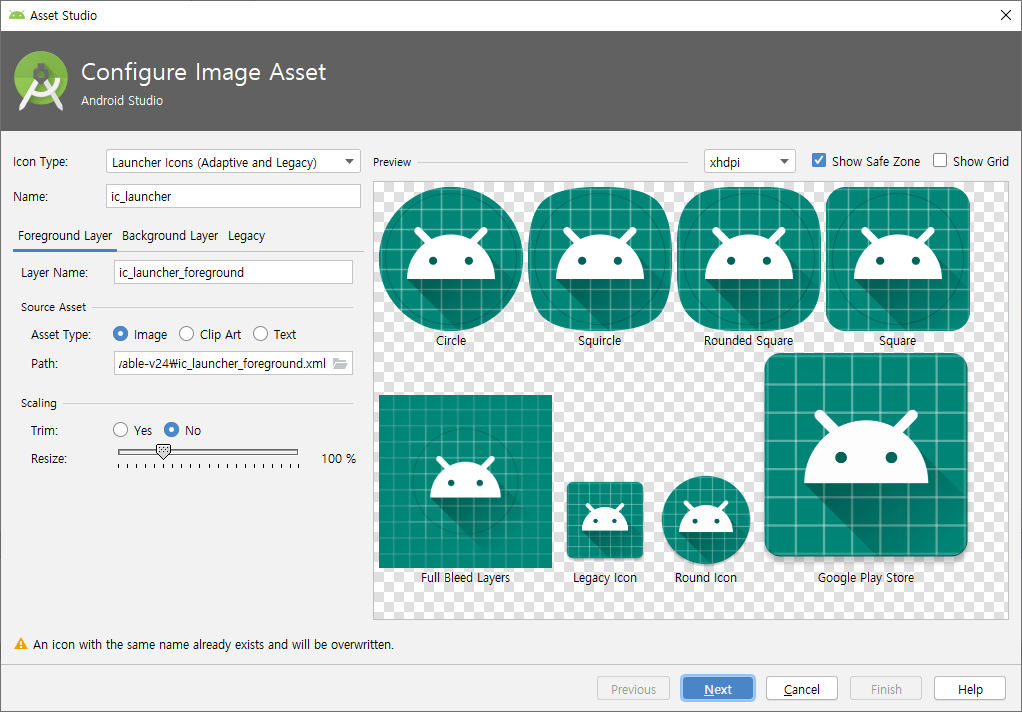
1. Foreground Layer 지정
Foreground Layer와 Background Layer로 구분되어있습니다.
이미지(png, jpg, svg), Material.io 에서 제공하는 아이콘과 글자를 넣을 수 있습니다.
Scale 조절이 가능하며 Trim을 Yes로 주면 이미지의 여백이 사라지게 됩니다.
Safe zone이라는 검은색 테두리 원이 존재하는데 아이콘의 밸런싱을 위해 제공하는 듯 합니다.



2. Background Layer 지정
Background로는 이미지와 색 지정이 가능합니다.

3. 옵션 설정
options 탭을 들어가면 Round 모양의 아이콘을 만들지, sdk 25 이하의 legacy icon의 모양, Google Play에 사용할 수 있는 아이콘을 만들지 설정 가능합니다.
이미지에는 legacy 탭이지만 최신버전에서는 options로 표시됩니다.

Next를 누르면 다음과 같이 생성될 파일들을 확인 후 생성이 가능합니다.

AndroidManifest.xml 파일에서 android:icon과 android:roundIcon 속성을 통해 아이콘을 지정할 수 있습니다

'Android Studio' 카테고리의 다른 글
| [Android Studio] 줄, 선택영역 복사 후 바로 붙여넣기 단축키 (0) | 2020.03.13 |
|---|---|
| [Android Studio] 중괄호나 resource Id 요약 단축키 (0) | 2020.03.13 |
| [Android Studio] Class의 상속 관계를 보고 싶을 때 (0) | 2020.03.06 |
| [Android Studio] 디버깅 모드에서 breakpoint가 작동하지 않을 때 (0) | 2020.03.03 |
| [Android Studio] 파라미터의 자료형이 궁금할 때 (0) | 2020.03.02 |


